处理HTML的空白元素
ON THIS PAGE
普通的HTML标签,如div和p,默认会对空白元素做合并处理。
window.onload = () => {
document.getElementById('txt').innerHTML = "山花 如绣颊\n江火 似流萤"
}
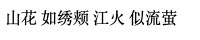
上面的文本会解析成如下格式:

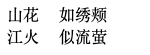
如果想保留换行或者多空格的行为,可以通过设置CSS的white-space属性来实现:
#txt {
/*保留空格,保留换行符 */
white-space: pre-wrap;
}

#txt {
/* 合并空格,保留换行符 */
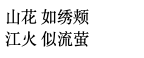
white-space: pre-line;
}

各种 white-space 值的行为:
| 属性 | 换行符 | 空格和制表符 | 文字转行 |
|---|---|---|---|
| normal | 合并 | 合并 | 转行 |
| nowrap | 合并 | 合并 | 不转行 |
| pre | 保留 | 保留 | 不转行 |
| pre-wrap | 保留 | 保留 | 转行 |
| pre-line | 保留 | 合并 | 转行 |
| break-spaces | 保留 | 保留 | 转行 |
mdn 文档 : https://developer.mozilla.org/zh-CN/docs/Web/CSS/white-space
2020-07-17